
ページ表示が遅いサイト、どんな弊害があるか知っていますか?
SEOに対して様々な施策をこらしていてもページスピードが遅いサイトは、実はマイナス評価を受けてしまっているかもしれません。
ページスピードとは?
ユーザーがサイトにアクセスした際に、ページが全て読み込まれ、表示されるまでの速度をページスピードもしくはページ表示速度と言います。
ページスピードが遅い場合の影響
ユーザーエクスペリエンスを損なう
ユーザーエクスペリエンスというのは、製品やサービスを使用することで得られるユーザー体験を指します。多くの人が経験したことがあるかと思いますが、極端にページスピードが遅いと、かなりのストレスを感じますよね。「こんなに待たされるならもういいか」とページを見ることなく離れてしまう人も少なくありません。
ページスピードが遅いだけで、「このサイトは使いにくい」という印象を与えてしまい、離脱率・直帰率が上昇するだけでなく、ユーザーエクスペリエンスも損ねてしまうのです。
検索順位が低下する可能性がある
2018年1月、Googleはモバイルでの検索においてページの表示速度をランキングの要素として取り入れる、通称「スピードアップデート」を実装しました。
一般的なページスピードであれば特に影響はありませんが、極端に表示速度が遅い場合、表示順位が下がってしまう可能性があるのです。
ページスピードの確認方法
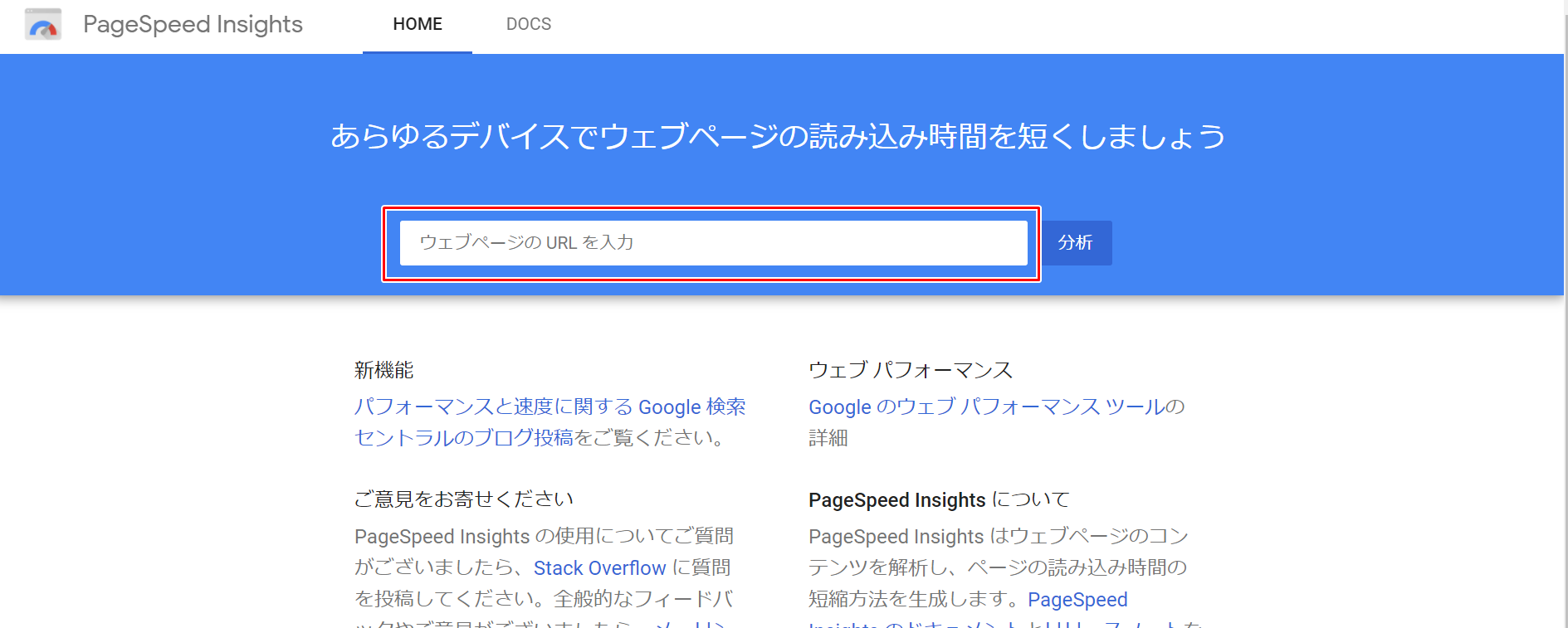
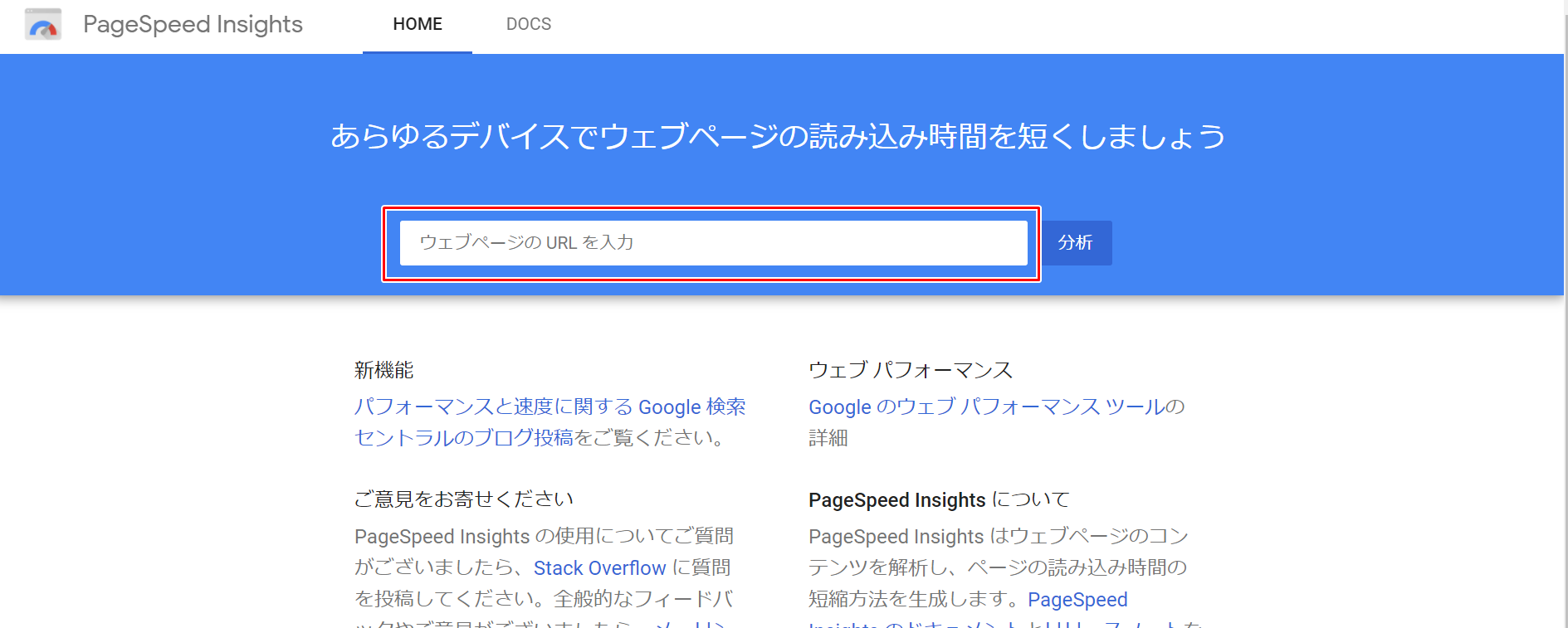
自社で運営しているサイトがある場合には、ページスピードが極端に遅くないか確認してみましょう。ページスピードを確認できるツールはいろいろありますが、中でも代表的なのが「PageSpeed Insights」です。このツールはGoogleが提供している表示速度計測ツールで、ページスピードを点数で評価してくれるだけでなく、改善の提案も行ってくれます。

気になる使い方ですが、まずPageSpeedInsightsにアクセスします。アクセスできたら、ページスピードを確認したいURLを検索窓(画像の赤枠部分)に入力します。

そうすると、画像のようにスピードが点数化されて表示されます。スコアが低いほどページスピードが遅く、高ければ高いほどページスピードが速いことを示しています。
自社サイトだけでなく、競合のサイトも確認することができるので、競合分析としてベンチマークしているサイトと自社サイトのスコアを比較することもできます。
改善したほうがよい項目がスコアの下に表示されるので、ひとつひとつ改善しながら、スコア90以上を目指しましょう。
ページスピードの改善方法
CSS、JavaScriptを最小化する
WEBサイトは、CSSやJavaScriptなどの言語で構成されているのですが、改行やスペースを増やしてしまうと、その分もデータ量に含まれてしまうので、ページスピードを遅くする要因になってしまいます。ページスピードを改善するためにも、余分な改行やスペース、使用されていない部分の記述を削除しましょう。こういった作業をするだけでも、かなり容量が削減できます。
画像ファイルを圧縮する
画像のファイルサイズが大きいままサイトに掲載すると、表示にかなり時間がかかってしまいますので、必ず圧縮し、ファイルサイズを小さくしましょう。
圧縮する際におすすめのツールをいくつかご紹介しておきます。
・Squoosh
対応形式:jpeg、png、webp、avif
Googleが提供している画像圧縮ツールです。オンライン上で画像を圧縮するわけではないので、ネットにつながっていなくても使用することが可能です。
・TinyJPG
対応形式:jpeg、png
ブラウザ上にファイルをドラッグするだけで圧縮ができるので、非常に簡単です。
ちなみに、20枚までなら無料で圧縮することが可能です。
・Kraken.io
対応形式:jpeg、png、gif
無料で使うこともできますが、PRO版にアップグレードすると、URLを指定して圧縮したり、Wordpressプラグインの利用が可能になったりします。
・compressor.io
対応形式:jpeg、png、gif、svg
JPEGとPNGに関しては、ロスレス圧縮を選択することも可能です。
・Optimizilla
対応形式:jpeg、png
画質を維持したまま画像を圧縮できるほか、一度に20個の画像を圧縮することが可能です。
サーバーの応答時間を短縮する
上記の改善方法を試しても、ページスピードが改善されない場合、サーバー側の処理速度に問題がある可能性があります。サーバーの応答時間を短くするには、サーバーの管理者に相談するか、思い切って別のものに乗り換えることも検討しておきましょう。
ブラウザのキャッシュを活用する
キャッシュとは、ブラウザに一時的にWebページのデータを保存しておくものです。一からデータを読み込む必要がなくなるので、次同じページを開いたときに素早く表示させることができます。
ブラウザのキャッシュは.htaccessファイルにコードを記載することで実装可能ですが、ある程度サーバーサイドの知識が必要になります。
画像の遅延読み込み
画像の遅延読み込みというのは、画面領域内にある画像だけを読み込み、まだ見えていない画面領域外の画像は読み込まないようにする機能のことです。
画像が表示される領域まで画面をスクロールしないと読み込みが行われないので、ページの読み込みスピードを速くすることができます。
次世代フォーマットでの画像の配信
PageSpeedInsightsで計測を行った際、改善できる項目の中に「次世代フォーマットでの画像の配信」と表示されることがあります。この次世代フォーマットでの画像が具体的に何を表しているかというとJPEG 2000、JPEG XR、WebPなどです。これらを使用することで、ページスピードの向上につながるとされています。
それぞれどのような特徴があるのか、簡単にご紹介します。
・JPEG 2000
JPEG 2000は、JPEG規格委員会が策定した新しいJPEG形式のことです。従来のJPEGと比較すると、圧縮してもブロックノイズやモスキートノイズが発生しないという特徴があります。
・JPEG XR
JPEG XRはJPEGの次世代規格としてMicrosoftが開発したものです。JPEGに比べて圧縮率が高いだけでなく、可逆圧縮・不可逆の両方に対応しています。
・WebP
WebPというのは、Googleが開発した最新の画像形式です。ファイルサイズを軽量化できるので、ページスピードを速くすることができます。また、非可逆圧縮かつ透過した画像にかき出せるなどの特徴もあります。
Core Web Vitalsの3つの指標「LCP」「FID」「CLS」とは?
Googleは2021年5月から新たに「Core Web Vitals(コアウェブバイタル)」をSEOの評価基準にすると発表しました。
まず、「Web Vitals」について解説します。
Web Vitalsとは、Webで優れたユーザー エクスペリエンスを実現するために重要と思われる品質シグナルの統合ガイドを提供する取り組みです。
そこで作られたのが「Core Web Vitals」という「ユーザーが使いやすいサイトかどうか、UIUXに関するパフォーマンスを図る指標」になります。
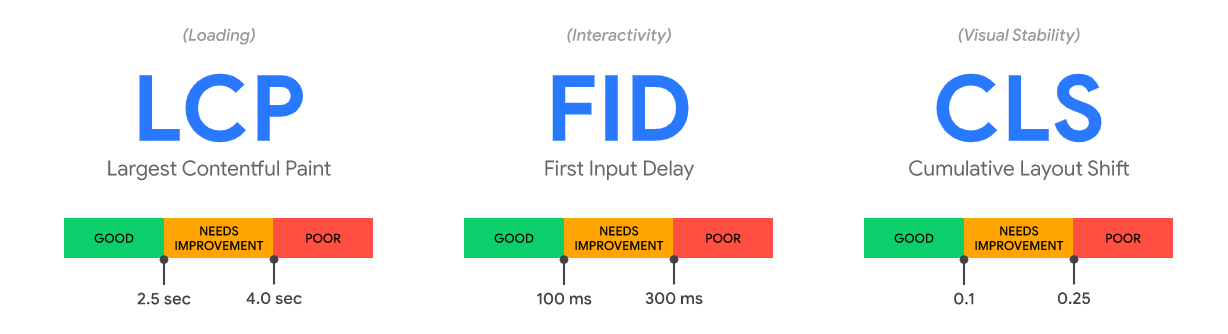
Core Web Vitalsには3つの指標があります。

(画像引用:web.dev)
- LCP(Largest Contentful Paint ):読み込み時間
- FID(First Input Delay ):インタラクティブ性
- CLS(Cumulative Layout Shift ):ページコンテンツの視覚的な安定性
この3つの指標がモバイルページのランキング要素として使用されることになるわけですが、それぞれについてもう少し分かりやすく説明します。
LCPとは?
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。
感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
(参照:Google Developers Japan Web Vitals の概要: サイトの健全性を示す重要指標)
FIDとは?
最初の入力までの遅延を表します。
応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
(参照:Google Developers Japan Web Vitals の概要: サイトの健全性を示す重要指標)
CLSとは?
ページがどのくらい安定しているように感じられるかを表します。
視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
(参照:Google Developers Japan Web Vitals の概要: サイトの健全性を示す重要指標)
もちろん、この3つの指標を元にサイトを改善していくことはSEOの評価を最大化させる大事な要素の1つになりますが、
根底にはユーザビリティを良くするためということを忘れてはいけません。
まとめ
いかがでしたでしょうか?
今回は、ページスピードがサイト評価にどんな影響を及ぼすかをご紹介しました。
しかし、ページスピードを改善したからといって、かならずSEOで上位に表示されるとは限りません。
ユーザーの使いやすさを保ちながら、信頼性のあるコンテンツを追加していき、結果ユーザーが最もためになると判断できるようなサイトを全体で作成していくことが重要です。
まずは、ユーザーの目線になって自社のサイトを見てみてください。
何か改善するべきポイントがわかってくるかもしれません。
あなたのサイトがより上位に表示されることを願っております。








