SEOにおける内部対策とは?

SEOにおいて内部対策とは、HTMLタグの調整や、内部リンクの設置、UIの最適化等、文字通りサイト内部に対して行う施策を指します。
現在SEOにとって最も重要なことは高品質なコンテンツを提供することですが、このコンテンツを適切に検索エンジンに評価してもらう為に、サイト内部を調整することが内部対策の大きな目的です。
外部対策との違い
内部対策の他にSEOには外部対策というものがあり、外部対策は主に被リンクを獲得するための施策になります。
サイト内部に施す施策が内部施策であるのに対して、サイトの外部からアプローチする施策であるため外部対策と呼ばれています。
被リンクはSEOにおいて非常に重要な要素で、多くの被リンクを獲得しているサイトはそれだけ価値のあるサイトとみなされて上位表示されやすくなります。
一昔前のSEOはこのことを利用し、ブログやサテライトサイトを複数作成し、自分のサイトに向けた自作自演の被リンクを大量作成する施策が横行していました。
以前は確かに高い効果を持っていたのですが、現在検索エンジンはそのような不正な被リンクは無視するようになっている為、ほとんど意味をなさなくなっています。
内部対策の3つのポイント

内部施策の中でも大きく分けて3つのポイントがあります。
1つ目が適切にインデックスさせるために行う施策です。
WEBサイトが検索結果に表示される為には、サイトがクローラーにクロールされて、ページがインデックスされる必要があります。
このクロールやインデックスが適切に行われなければ、どれだけ良質なコンテンツがあろうとも検索結果に表示されることはありません。
その為、適切にページをクロール、インデックスさせるためにサイトを最適化する必要があるのです。
2つ目のポイントがコンテンツの内容を適切にクローラーに伝えるために行う施策です。
検索エンジンは、テキスト情報を読み取ることはできても、それが何を意味しているのかを読み取ることはできません。
その為、タイトルや見出しを適切にマークアップし重要なポイントを検索エンジンにわかりやすく伝えるための施策が必要になります。
3つ目のポイントがユーザビリティ向上のための施策です。
ページの使いやすさという点も上位表示させるためには重要なポイントになります。
また、上位表示に関わらず使いにくいサイトは当然ユーザーはなかなか定着してくれない為、直帰率が高くなったりリピート率は低くなります。
このようなことを防ぐために、適切なナビゲーションを設置したり、ページの読み込み速度を最適化したりといった施策が必要になります。
それでは実際にどのような施策が必要になるのかそれぞれ紹介していきます。
適切にインデックスさせる
適切にインデックスさせる方法はいくつかあります。
sitemap.xmlの設置
検索エンジンにインデックスしてもらうためには、まずURLを発見しページをクロールしてもらう必要があります。
その為にはsitemap.xmlが効果的です。
sitemap.xmlはサイト内のURLを一覧化したxmlファイルで、クローラーはこのファイルからURLを発見できる為、クロールの補助として大いに役立ちます。
特に大規模なサイトの場合は必ず設置しておくといいでしょう。
内部リンクの最適化
内部リンクを設置することで、クローラーの巡回を促すことが可能です。
内部リンクを設置していないページは、クローラーがURLを発見しにくくなるため、適切にクロールされない可能性があります。
また、関連するページに内部リンクを設置することによって、ページ同士の関連性が高まり、検索エンジンのサイトの理解度も高まることが期待できます。
ユーザビリティの面で見ても、関連するページにリンクを設置することで、回遊性が高まり適切なページに遷移しやすくなるでしょう。
ディレクトリ構造の最適化

サイトの構造はツリー構造になっていることが理想とされています。
ディレクトリはPCでいうフォルダ構成に当たる為、TOPページ⇒商品ページ⇒商品詳細のように、整理された構造になっていると検索エンジンもサイト内のコンテンツを理解しやすくなります。
また、ディレクトリ構造が最適化されていると、内部リンクの最適化にもつながりやすくなります。
例えば、ディレクトリ構造が深くなりすぎると、最下層のページにたどり着くまでに、多くのクリックをしなければたどり着きにくくなりますが、ディレクトリ構造が整理されているとディレクトリ構造も浅くなり、下層ページにたどりつきやすくなるといったメリットがあります。
3クリック以内にすべてのページにたどりつけることが理想です。
パンくずリストの設置

パンくずリストは、自分が今サイトのどの階層にいるのかを示したナビゲーションです。
パンくずリストをすべてのページに設置することで、クロラビリティが向上することはもちろんですが、ユーザーにとっても自分が何に関すするページを見ているのかがわかりやすくなり、ユーザビリティの向上も期待できる為必須の要素です。
robots.txtの設置
robots.txtはクローラーの制御に関する情報を記載したテキストファイルです。
サイトを運営していると、このページは検索エンジンに表示させたくない、そもそもクロールしてほしくないページなどが出てくるかと思います。
例えば、WordPressの管理画面等は検索結果に表示させる必要はない為、そもそもクロールされなくてもいいページです。
このようなページをクロールする必要がないという指示をする為のファイルがrobots.txtです。
特に大規模なサイトの場合、一度にすべてのページがクローラーされる可能性は低いので、クロールする必要のないページやディレクトリをあらかじめクローラーに伝えることで、効率的にクロールを促すことが可能です。
noindexタグの利用
noindexはrobots.txtと同様に、インデックスさせたくないページに対して設置するmetaタグです。
Robots.txtとの違いはnoidexに関しては、クロールはされる点にあります。
そもそもクロールする必要がないページやディレクトリに関しては、robots.txtで対応し、クロール自体はしてほしいページに関しては、noindexで対応するといった使い分けをするといいでしょう。
URLの正規化
同じ内容ページで複数のURLが生成されることがあります。
クローラーはURLが一文字でも異なる場合は別のページとして認識するため、一つのページに対して複数のURLがある場合重複したコンテンツであると評価することがあります。
また、全く同じではなくても一部の画像が少しだけ違うといった場合でも重複として見ることもあります。
このように複数URLがあるページにおいて、どちらが正規のページなのかを検索エンジンに伝えるための施策がURLの正規化です。
例えば、httpから始まるURLとhttpsから始まるURLはどちらも同じページですがURLは異なるため、httpsに正規化をする必要があります。
正規化には301リダイレクトやcanonicalを使用します。
適切に内容を伝える
Googleに適切に内容を伝える方法もいくつかあります。
titleにキーワードを含める
titleの変更だけでも、検索順位が変わることがある程SEOにおいてtitleは重要な要素です。
そのページでポイントとなる重要なキーワードをtitleタグに含めることで、検索エンジンはページの内容を理解しやすくなります。
最近は検索エンジンの精度が高まっている為、titleタグにキーワードが入っていなくても上位表示されるケースはみられますが、検索エンジンだけでなく、実際のユーザーは検索結果の対してを見てクリックするかを判断するため、キーワードを含んだtitleにすることは重要です。
descriptionの設定
descriptionはそのページの説明分のことで、検索結果においてはタイトル分の下に表示されるテキストのことを指します。
description自体は直接的なSEOのランキング要素ではありませんが、検索結果でページ内容を把握しやすくなるため、クリック率の向上につながり関節的なSEO効果が期待できます。
適切な見出しタグの使用
H1,H2,H3等のタグを使用して、見出しをマークアップすることで文章構造を正しく検索エンジンに伝えることが可能になります。
また、H1、H2等の見出しレベルは適切に使用する必要があり、H2の下にH1、その下にH4のように見出しレベルに沿わないマークアップをしてしまうと、検索エンジンの理解の妨げになる為、注意が必要です。H1⇒H6まで見出しレベルに沿った適切な見出しを設定するようにしましょう。
H1はページに一つだけにした方がいいといった意見を見ることもありますが、googleは特に個数についての制限はしておらず、見出しレベルとしてふさわしければ複数使用して問題ないとしています。
alt属性の設定
alt属性は画像の内容をテキストで説明するためのものです。
Googleの画像認識技術はどんどん高まっていますが、画像の内容を100%理解することはできません。
その為、その画像がどのような画像なのかをalt属性を利用して、説明する必要があります。
基本的にサイト内にある画像はすべてalt属性を設定するとを推奨します。
ただし、意味を持たない装飾目的だけの画像に関しては、alt属性を設定する必要はありません。そのような画像は空のaltだけを設定してください。
ユーザビリティを上げる
Googleだけでなく記事を読むユーザービリティを向上させる必要もあります。
モバイルフレンドリー対応
現在検索行動の多くがスマートフォン等のモバイル端末から行われています。
その為、WEBサイトもモバイルから見た際にストレスなく表示させることが重要です。
特に、文字のフォントサイズや、クリック出来るボタンやリンクのサイズ、間隔が適切かどうかが重要なポイントです。
Googleは2015年4月に正式にこのようなモバイル対応ができていないサイトに対してランキングを下げるアップデート「モバイルフレンドリーアップデート」を実施しています。
モバイルフレンドリーアップデートに関しては、ページ単位で反映されており、モバイルからの検索時のみ反映されます。
ページの読み込み速度
ページの読み込み速度はユーザビリティ面への影響が非常に大きい要素となっております。
読み込み速度が3秒以上かかると53%ものユーザーが離脱するというデータもあり、Googleも2018年7月にページスピードに関しての「スピードアップデート」というアルゴリズアップデートを行っています。
引用:https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
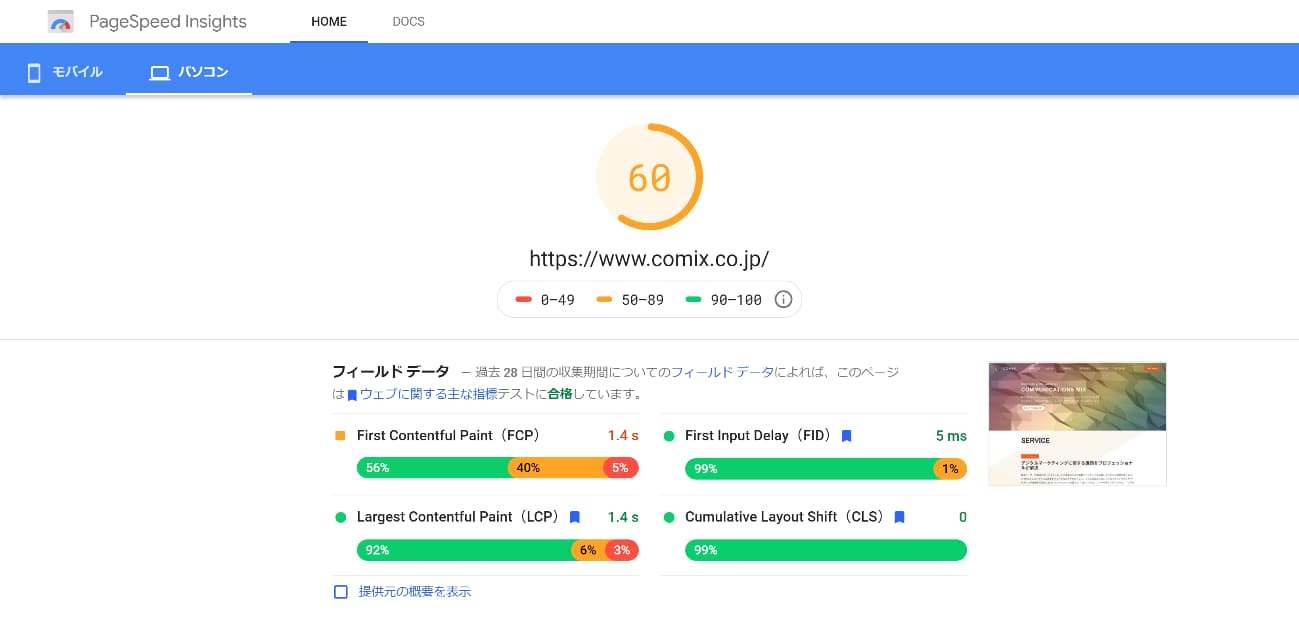
ページスピードに関してはGoogleが提供しているPageSpeed Insightsで確認ができるのでチェックしてみるといいでしょう。
Core Web Vitals
Core Web Vitalsは2021年6月からランキングシグナルに組み込まれた、ユーザビリティに関する要素です。
LCP 、FID、CLSの3つの要素からなっており、それぞれメインコンテンツの読み込み速度、入力可能になるまでの時間、表示の安定性を図る指標です。
これらの要素は特にモバイルからアクセスした際のユーザビリティにかかわる要素であるため、現時点ではモバイルの検索時に反映されていますが、今後PCへの展開も予定されています。
AMP
AMPとはモバイルにおいて、ページを高速に表示させるためのフレームワークです。
キャッシュの利用や使用できるCSSやJavaScriptを制限することで、高速化を実現しています。
AMPに関しては、対応しているかどうかでランキングに影響がでるものではありませんが、高速化によるユーザビリティの向上が図れるだけでなく、ページスピードや、Core Web Vitalsの改善方法の一つとして活用が可能です。
NG施策

ひと昔前のSEO対策では、スパム紛いの内部対策によって順位を上げていた過去があります。
しかし、現在スパム的な内部対策を行って今うとGoogleから手動対策を受けて反対に順位を落としてしまうケースがあるので、絶対にやらないようにしましょう。
隠しテキスト
CSSによって背景色とテキストを同色にしたり画面外にテキストを設置してユーザーからは見えないようしつつ、大量に対策キーワードを配置する方法です。
検索エンジンの精度が低かったころは、ページ内に対策したいキーワードを大量に入れるだけで順位が上がっていたこと悪用した手法です。
クローキング
クローキングはユーザーがサイトにアクセスした際と、クローラーアクセスした際に違うページを見せる方法です。
ユーザーがアクセスしたときは、通常のコンテンツを表示させて、クローラーがアクセスしたときにだけ、キーワードを大量に配置したページを見せることで上位表示させていました。
こちらも隠しテキストと同様にキーワードの含有量によって順位が決まっていたことを悪用した手法です。
このような内部施策は現在明確に禁止されている為、絶対に行わないようにしましょう。
内部対策による改善事例

内部リンクの調整によって流入が増加した求人サイト事例です。
こちらは求人サイトでは、職種別の求人一覧ページには、JavaScriptを使用してページ遷移をさせていた仕様となっており、内部リンク自体はない状態でした。
その為、職種一覧ページへの内部リンクを設置し、クロール、インデックスさせたことによって流入数が一ヶ月程で3倍にまで増加したケースです。
内部対策SEOチェックツール

内部対策がしっかりできているかを確認できるSEOチェックツールをご紹介します。
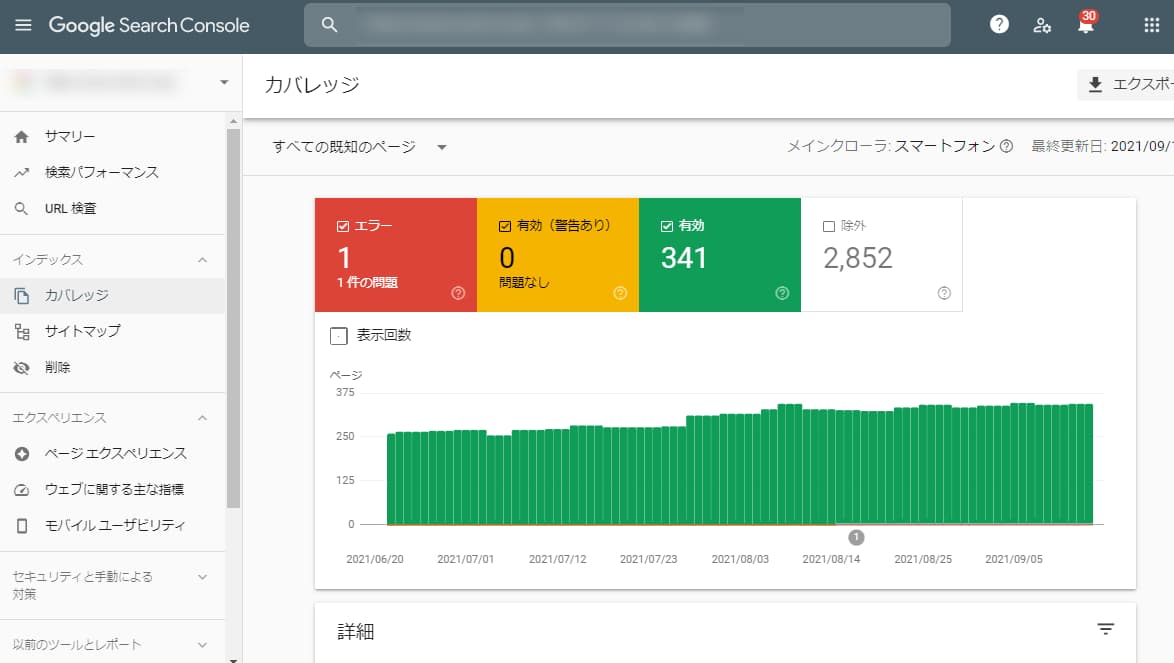
Search Console

Search ConsoleはGoogleが提供している無料のアクセス解析ツールです。
基本的にはGoogle検索からどのように自サイトに流入しているかを見るためのツールですが、サイト内部で起きているエラーやページスピード等多くの情報を確認することが出来るウェブマスター必須のツールとなっています。
https://search.google.com/search-console/about
PageSpeed Insights

ページスピード部分でも紹介しましたが、PageSpeed Insightsはページの読み込み速度を調査することが出来るツールです。
ページだけでなく、Core Web Vitalsの対応状況も調査できるようになっている為、ページの読み込み関連においては総合的に調査が可能となっています。
また、速度の確認だけでなく、読み込み速度が遅くなっている原因や要素、改善方法の提案も確認可能です。
https://developers.google.com/speed/pagespeed/insights/
Screaming Frog

Screaming Frogはサイト内を隅々までクロールし、titleやdescriptionはもちろんcanonical、noindexの設定状況や、リンク階層の深さ、リダイレクトの状況等様々な情報を取得してくれるツールです。
初心者の方が使いこなすのは難しい面はありますが、ある程度リテラシーがある方であれば、Screaming FrogがあればSEOの内部対策に関する情報はほとんど取得することが出来るのでオススメのツールです。
無料でも500URLまで取得で着ますので、小規模サイトを運用されている方は気軽にまずは使用してみてもいいでしょう
https://www.screamingfrog.co.uk/seo-spider/
まとめ

SEOにおいて重要なのはコンテンツです。
しかし、せっかく良質なコンテンツがあっても、それを検索エンジンに認識してもらえなければ意味がありません。
その為には、しっかりとした土台が必要になるので内部対策は大前提のSEO施策といえるでしょう。
良質なコンテンツは良質なサイトで提供できるように、サイト自体の改善にも取り組んでいくことをお勧めします。