
HTMLはWebページをつくるためのコンピューター言語です。
HTMLを使うことでコンピューターはそのページの文章構成を理解できるようになります。Webページ制作にはHTMLが欠かせませんが、「HTMLって何だろう?」という方も多いことでしょう。
今回は、初心者向けにHTMLとはどういったものなのかを説明していきます。
HTMLとは?
HTMLはHyper Text Markup Languageの略で、「Webページを作成するときにコンピューターが言語を理解できるようにマークアップするための言語」のことです。
例えば、「この文章はタイトルです」、「この文章は見出しです」といったように、コンピューターに対して文章構成を指示します。
現在、インターネット上のWebサイトはほとんどがHTMLでできています。
このWebサイトも、HTMLで作られています。
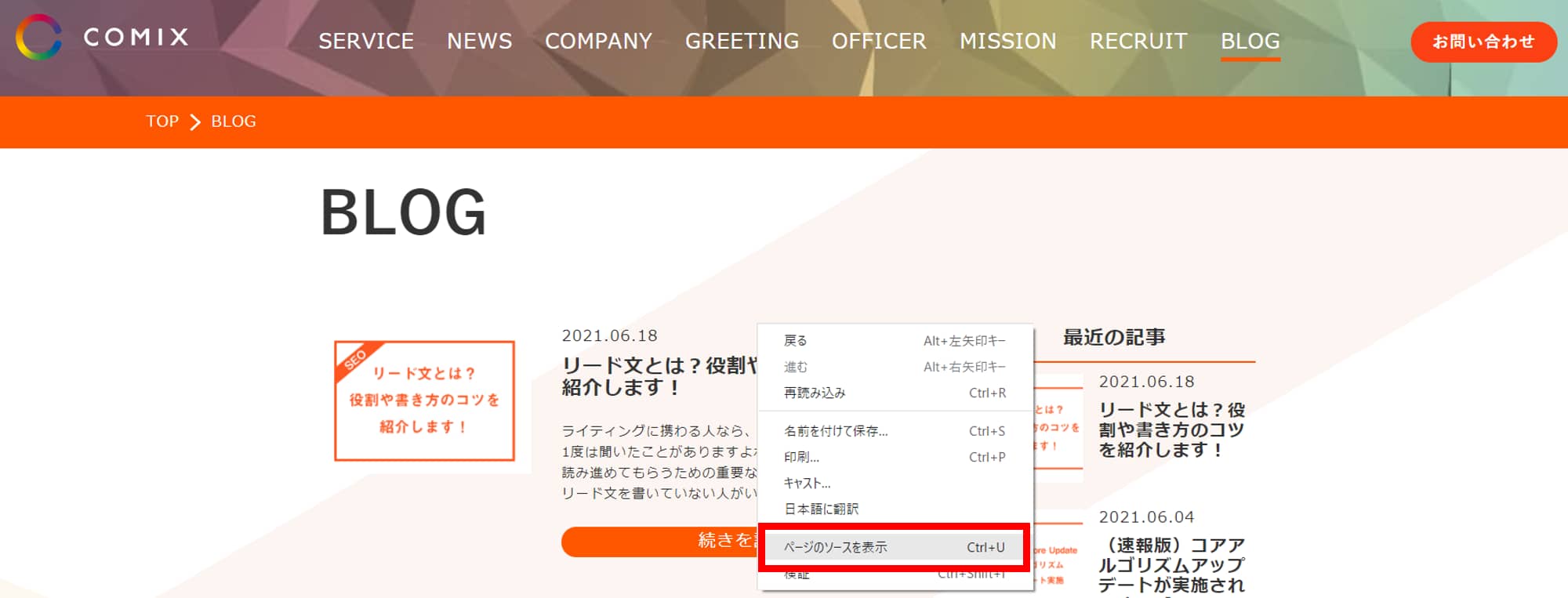
ページのソースコード(HTMLで記述された文章)をみるには、以下のように画面上で右クリックをして「ページのソースを表示」を選択します。

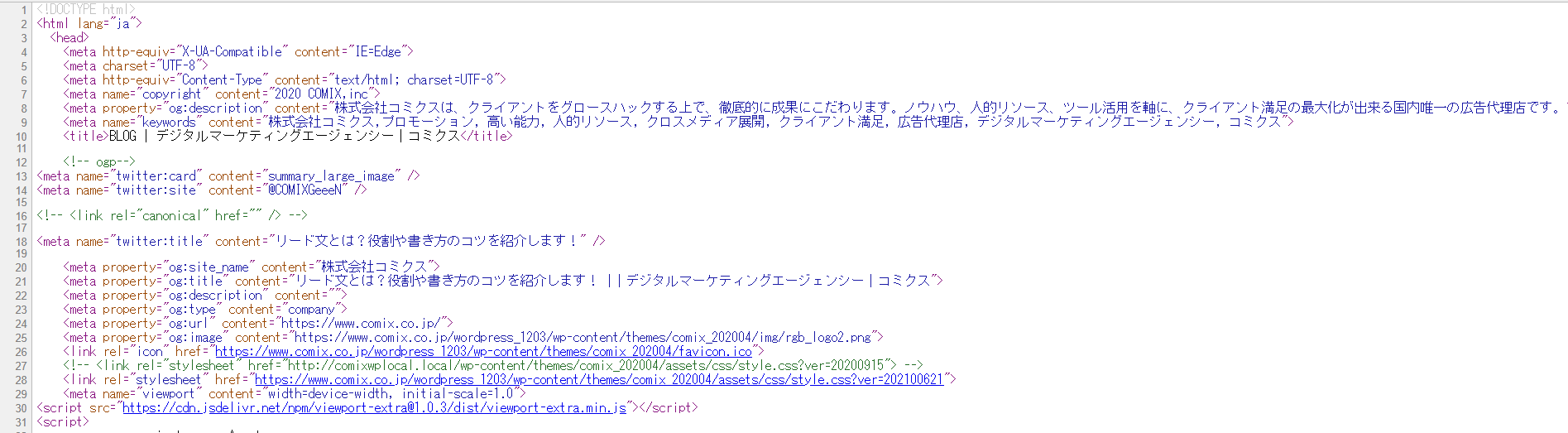
「ページのソースを表示」を選択すると、以下のようにページのソースコードが表示されます。

ハイパーテキストとは
Hyper Text Markup Languageを直訳すると、「ハイパーテキストをマークアップする言語」という意味になります。では、このハイパーテキストとは一体何なのでしょうか?
ハイパーテキストとは、文章にリンクをつけられるテキストのことです。あらゆるテキストやファイルを相互に関連、参照できる「ハイパーリンク」を行える機能をもつテキストのことを、ハイパーテキストと呼びます。
マークアップとは
コンピューターに対して文章構成を指示するためには、文章をマークアップする必要があります。
マークアップとは、「HTMLタグ」というもので文章を囲って、文章構造や表示の方法をコンピューターに指示することです。
テキストをマークアップすることによって、コンピューターはその文章がどのような役割なのかが分かるようになります。
実際に、文章をマークアップしたらどうなるか見てみましょう。
HTMLはHyper Text Markup Languageの略で、Webページを作成するときにコンピューターが言語を理解できるようにマークアップするための言語」のことです。
↓この文章をマークアップします。
<p>HTMLはHyper Text Markup Languageの略で、Webページを作成するときにコンピューターが言語を理解できるようにマークアップするための言語」のことです。</p>
<h1></h1>で囲まれている文章は「見出し」、<p></p>で囲まれている文章は「段落」といった意味を持つようになります。
文章を適切にマークアップすることはSEOにも繋がりますので、HTMLタグの使い方をしっかりとマスターすることが大切です。
多くのHTMLタグがあるので、それぞれが文章にもたせる意味を知っておきましょう。
主なHTMLタグの種類は以下の通りです。
<section>テキスト</section>:1つのセクションであることを示します
<div>テキスト</div>:囲った部分をグループ化するタグで、単体では意味をもちません
<header>テキスト</header>:ページのヘッダー部分であることを示します
<footer>テキスト</footer>:ページのフッター部分であることを示します
<title>テキスト</title>:ページのタイトルであることを示します
<hn>テキスト</hn>:見出しであることを示します。見出しタグは<h1>~<h6>まであり、数字が小さいほど大きな見出しになります。
<p>テキスト</p>:段落を示します
<br>テキスト</br>:改行を示します
<a>テキスト</a>:リンクであることを示します
HTMLファイルの作成方法
ファイルの拡張子を「.html」にすれば、HTMLファイルを作ることができます。
HTMLファイルを保存すると、自分が使用しているウェブブラウザのアイコンでファイルが表示されます。このアイコンをクリックすれば、記述したHTMLがブラウザ上に表示されます。
HTMLを記述する際には、Windowsに標準搭載されている「メモ帳」などのテキストエディタや「ATOM」や「サクラエディタ」などのHTMLエディタを使いましょう。
HTMLエディタはHTMLを記述する際に便利な機能が使えるので、インストールしておくことをオススメします。
以下では、メモ帳を使ってHTMLファイルを作る手順をご紹介します。
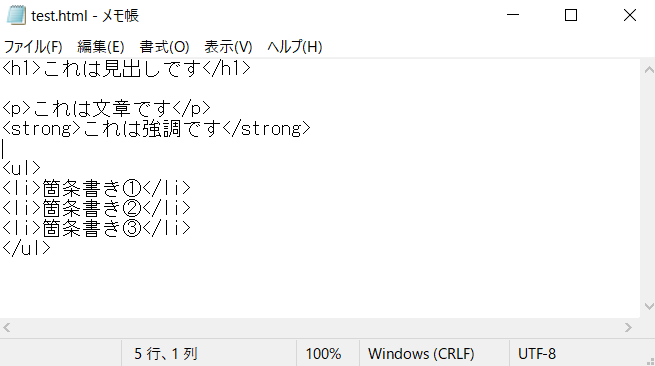
1.HTMLを記述する

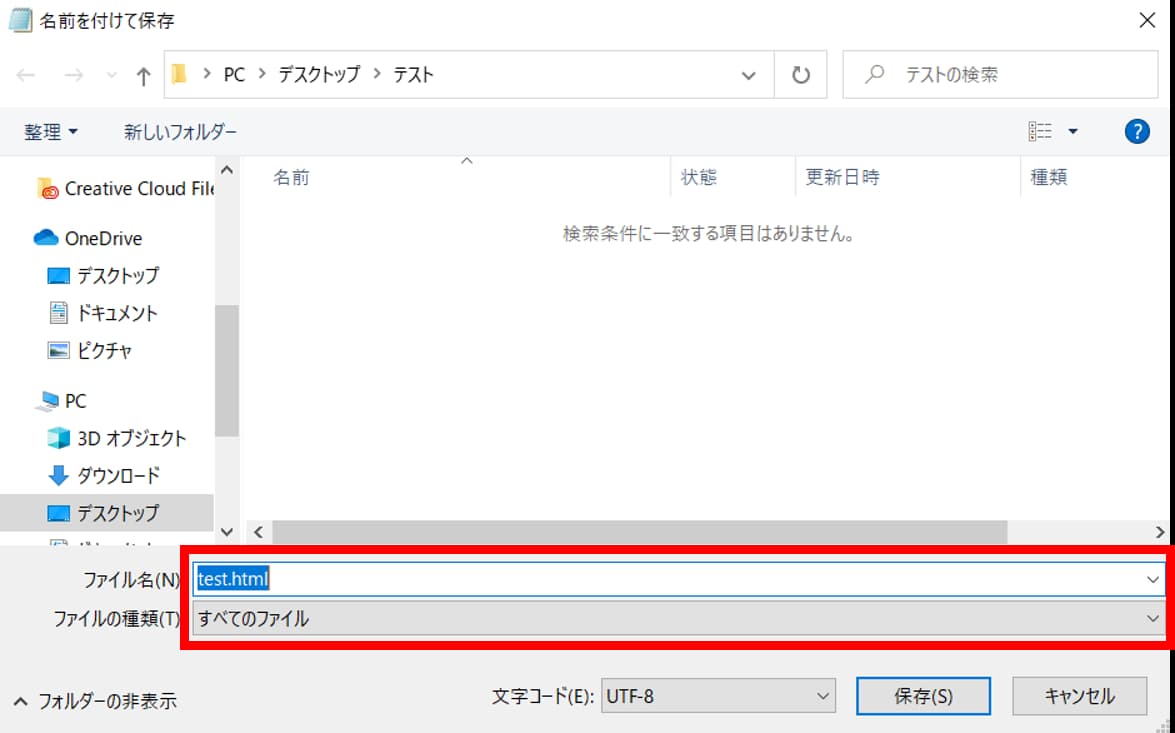
2.ファイルの種類を「すべてのファイル」にし、ファイル名に「.html」をつけて保存する

3.ファイルをクリックする
![]()
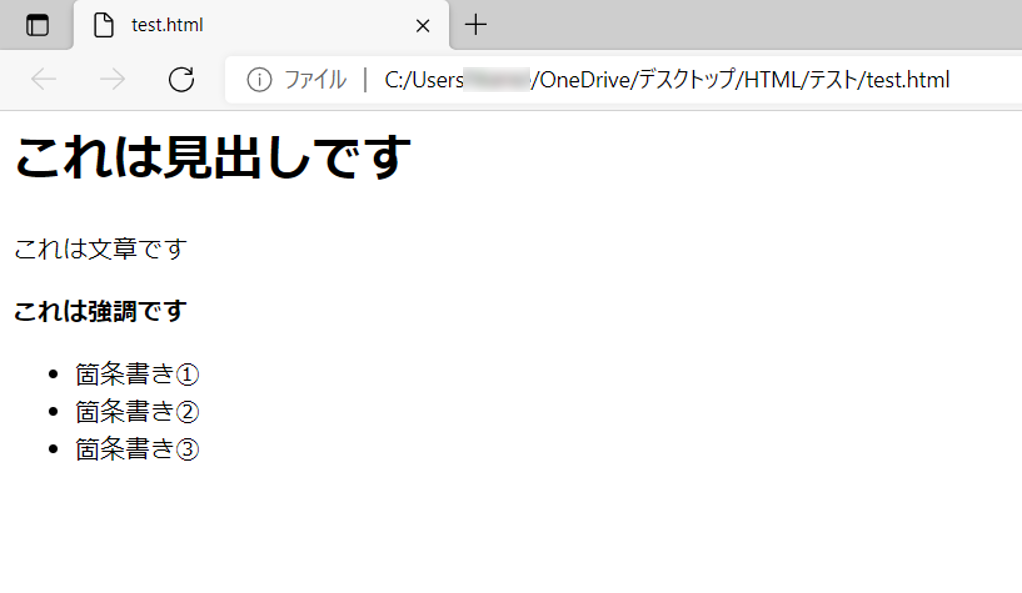
4.ブラウザ上で記述したHTMLを確認する

HTMLとSEOの関連性
HTMLがコンテンツの評価に直接関係することはありませんが、HTMLの記述が間違っていると、クローラーにページを正確に認識されない可能性があります。
正しいHTMLの記述がSEOに直結するわけではありませんが、SEO対策をするうえでHTML構造の最適化は必須と言えます。
まとめ
今回は、HTMLについて簡単にご説明しました。
コンピューターは人間のように「この文章は重要だ」、「この文章は見出しだ」というように、テキストを見ただけで文章構成を理解することができません。
コンピューターに文章構成を指示するためにHTMLが必要になるのです。
HTMLはプログラミングの基本ですので、これを機にぜひ覚えてみてください。








