モバイルファーストインデックスとは?

モバイルファーストインデックス(Mobile First Index、略称「MFI」)とは、検索結果に表示する順位の評価基準をスマホ用ページにする動きのことです。
従来はパソコン用ページを評価基準にして検索結果を表示していましたが、パソコンよりもスマホからの検索数の方が多数派となった背景から、今後はスマホ用ページが評価基準となります。
Googleは2016年にモバイルファーストインデックスを導入する方針であることを公表、2018年にはモバイルファースト インデックスの移行を開始したことを公表しました。
今までのインデックス方法

今までGoogleはパソコン用ページをもとにインデックスしていました。
つまり、検索結果に表示される順位はパソコン用ページが評価基準となっていたのです。
なお、スマホ検索結果に表示される順位はモバイルフレンドリー補正で順位が変動するようになっていました。
これからのインデックス方法

モバイルファーストインデックスが適用されてからは、スマホ用ページをもとにインデックスすることになるため、検索結果に表示される順位はスマホ用ページが評価基準となります。
モバイルファーストインデックスの確認方法

Google Search Consoleに登録していると、Googleからメールで通知がきて自分のサイトがモバイルファーストインデックスに移行されたことが分かりますが、Google Search Consoleを見れば自分で確認することが可能です。
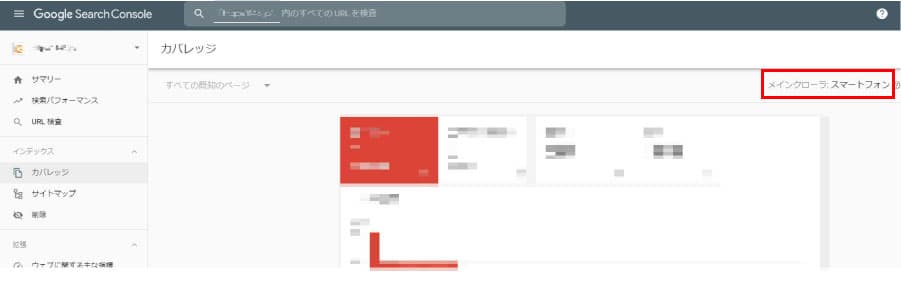
▼Google Search Consoleで確認
カバレッジを選択し、右上のメインクローラが「スマートフォン」になっていればモバイルファーストインデックスに移行されています。一方、メインクローラが「PC」と記載されている場合はモバイルファーストインデックスに移行されていません。
モバイルファーストインデックスに影響する要素
Googleは、準備ができたサイトから順次モバイルファーストインデックスへ切り替えています。
では、どのようなサイトがモバイルファーストインデックスに切り替えられているのでしょうか?
モバイルファーストインデックスに影響する要素としては「モバイルフレンドリーであること」、「PCとSPでコンテンツの差がないこと」、「内部リンクに不備がないこと」などが挙げられます。
モバイルフレンドリー
モバイルフレンドリーとはモバイル(スマホ)用に表示を最適化し、ユーザーがモバイルで快適にWebサイトを利用できることを指します。
Googleは2015年4月よりモバイルフレンドリーアップデートを実施し、2016年5月にはモバイルフレンドリーアップデートをさらに強化しました。
モバイルファーストインデックスの導入はスマホからの検索数が増加したことが背景にありますので、モバイルフレンドリー対応なサイトはモバイルファーストインデックスへ移行されやすい傾向があります。
PCとSPでのコンテンツの差
パソコン用ページとスマホ用ページでコンテンツに差異がないことも重要な要素のひとつです。
パソコン用ページには実装しているコンテンツが、スマホ用ページでは省いてしまっているサイトもありますが、基本的にはスマホ用ページにも、パソコン用ページと同等のコンテンツを実装しなければなりません。
内部リンク
パソコン用ページだけでなく、スマホ用ページにも内部リンクを付けることが大切です。
内部リンクを付けておけば、ユーザーやクローラがページを発見しやすくなります。
SPページでもリンクがついていなページが無いように、すべてのページに内部リンクがつくようにしましょう。
「パソコン用ページとスマホ用ページでコンテンツに差異がないことが重要」と前述した内容には、内部リンクの差異も含まれるのです。
モバイルファーストインデックスによくある間違い

モバイルファーストインデックスに関するよくある間違いをご紹介します。
順位が上がる
モバイルファーストインデックスはインデックスに関することなので、サイトの評価は別問題です。モバイルファーストインデックスになったからといって直接的に順位変動することはありません。
ただし、今後すべてのサイトを強制的にモバイルファーストインデックスに切り替えるとのアナウンスがあるため、準備不足なままモバイルファーストインデックスに切り替わると検索順位が下がる可能性はあります。
レスポンシブ化が必須
Googleは「ダイナミックサービング(動的な配信)」、「レスポンシブWebデザイン」、「別々URL」の3つのWebサイトへの実装方法に対応していますので、レスポンシブ化しなくても問題はありません。
▼スマートフォンサイトの種類
- ダイナミックサービング(動的な配信)
パソコン用ページとスマホ用ページのURLは同一だが、サーバー側でパソコン用ページとスマホ用ページを用意し、デバイスに合ったページを表示する - レスポンシブWebデザイン
1つのURL、HTMLでデバイスサイズに合ったページを表示させる - 別々URL
パソコン用ページとスマホ用ページで別々のURLを用意する
PCサイトだけだと検索結果に表示されなくなる
たとえPCサイトだけしかなくとも、検索結果に表示されなくなるわけではありません。
従来通りPCサイトをインデックスし評価されます。
モバイルファーストインデックスに向けて行うべきこと

モバイルファーストインデックスの導入に際して、Googleは様々な対応方法を発表しています。
モバイルフレンドリーなサイトにする
今回は、自分のサイトがモバイルフレンドリーか確認する主な方法を3つご紹介します。
①モバイルフレンドリーテスト
モバイルフレンドリーテストは、Googleが無料で提供しているツールです。
モバイルフレンドリーになっているか確認したいサイトのURLを貼り付けるだけで簡単に測定できます。
モバイルフレンドリーテスト:https://search.google.com/test/mobile-friendly?hl=JA
②Google Search Console.jpg)
Google Search Consoleの「モバイルユーザビリティー」という項目を見ると、モバイルフレンドリーではない内容(エラー内容)と該当ページを確認することができます。
③PageSpeed Insights
PageSpeed InsightsはWebのパフォーマンスをチェックするツールですが、①モバイルフレンドリーテストと同様に、URLを貼り付けるだけでモバイルフレンドリーかどうかを無料で測定することができます。
PageSpeed Insights:https://developers.google.com/speed/pagespeed/insights/?hl=JA
コンテンツの差異をなくす
今後はスマホ用ページが評価対象となるため、スマホ用ページでは表示領域の兼ね合い等でパソコン用ページよりのコンテンツを削っている等、コンテンツに差異がある場合は、ユーザー体験に差が出ないようにしておきましょう。
「レスポンシブWebデザイン」は、1つのURL、HTMLでデバイスサイズに合ったページをコンテンツの差異なく表示させられるため、モバイルファーストインデックスへの対応に推奨されています。
すべてのページに内部リンクを付ける
モバイルファーストインデックスでは、内部リンクの評価もモバイル用ページが対象となります。
スマホ用ページに内部リンクがない場合はリンクで辿れないページを作らないように全てのページに内部リンクをつけておきましょう。
アノテーション設定
パソコン用ページとスマホ用ページを別々のURLで作成している場合は、アノテーション設定が必要となります。
MFIにより、canoncailとalternateの設定を逆にしなくてはいけないと思われますが、googleが公式に従来の設定のままが推奨設定としております。
今後も基本的には、PCページにはSPページに向けたalternate、SPページにはPCページに向けたcanonicalが設定されていればいいでしょう。
【パソコン用ページ】
< link rel=”alternate” media=”only screen and (max-width: 640px)” href=”スマホ用ページのURL ” >
【スマホ用ページ】
< link rel=”canonical” href=”パソコン用ページのURL ” >
構造化データ等はSPページにも設定
スマホ用ページに構造化データを設定していない場合は、モバイルのクローラとユーザーのために、しっかりと構造化データを記述しておく必要があります。
一般的にスマホ用ページでは「パンくずリスト」は非表示にされていることが多いのですが、UX的な観点とSEO的な観点から、構造化データ「JSON-LD」でマークアップすることが重要と考えられています。
モバイルファーストインデックスの強制切り替えについて

2016年から段階的にモバイルファーストインデックスへの移行を進めており、いよいよ強制切り替えする段階になりました。
当初Googleは2020年9月にすべてのサイトをモバイルファーストインデックスに移行するとアナウンスしていたのですが、昨今の社会情勢を考慮して2021年3月に延期することが発表されました。
モバイルファーストインデックスはインデックスの仕組みが変更されるだけなので、強制切り替えされたからといって直接的に順位変動することはありません。
ただし、モバイル用ページに不備があるサイトの場合はモバイルファーストインデックスに切り替わることで順位変動する可能性はあります。
強制切り替えまでの期間が伸びたので、モバイルファーストインデックスへの準備ができていない方は、今のうちにGoogleが公表している対応方法を確認し、しっかり準備しておきましょう。